今天要來說明Compose中為元件添加動態顯示的互動效果,這個功能是Compose原生建立的 不需要 額外在gradle依附元件(implementation dependencies)。
這個就是Compose中為元件新增動態顯示的效果,詳細的效果展示這邊用官方的展示動態圖給各位看,實際上還有漸變消失顯現的效果,這邊我不知道如何轉Gif動圖給各位看,就請各位實際操作就能知道了。

@Composable
@ComposableInferredTarget
public fun ColumnScope.AnimatedVisibility(
visible: Boolean,
modifier: Modifier = COMPILED_CODE,
enter: EnterTransition = COMPILED_CODE,
exit: ExitTransition = COMPILED_CODE,
label: String = COMPILED_CODE,
content: @Composable() (AnimatedVisibilityScope.() -> Unit)
): Unit
這邊我只有寫visible、enter、exit的參數,其他的都不做改變。
AnimatedVisibility (
visible = isExpanded,
enter = slideInHorizontally(
initialOffsetX = { fullWidth -> fullWidth },
animationSpec = tween(
durationMillis = 500,
easing = LinearEasing
)
),
exit = fadeOut(
animationSpec = tween(
durationMillis = 500,
easing = LinearEasing
)
)
){
// 撰寫一些個人所需要的用法
}
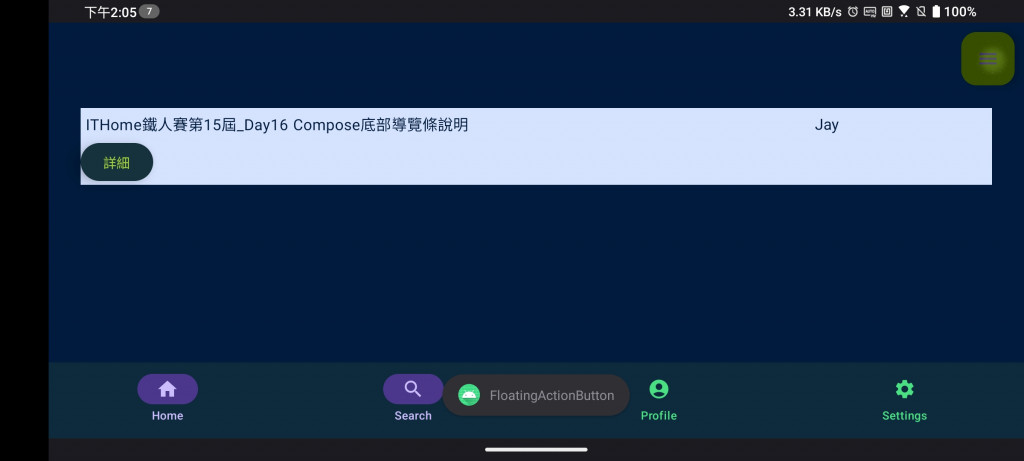
這邊我是在昨天所製作的AlertDialog顯示按鈕上進行更改,這裡面的運作邏輯說明如下:
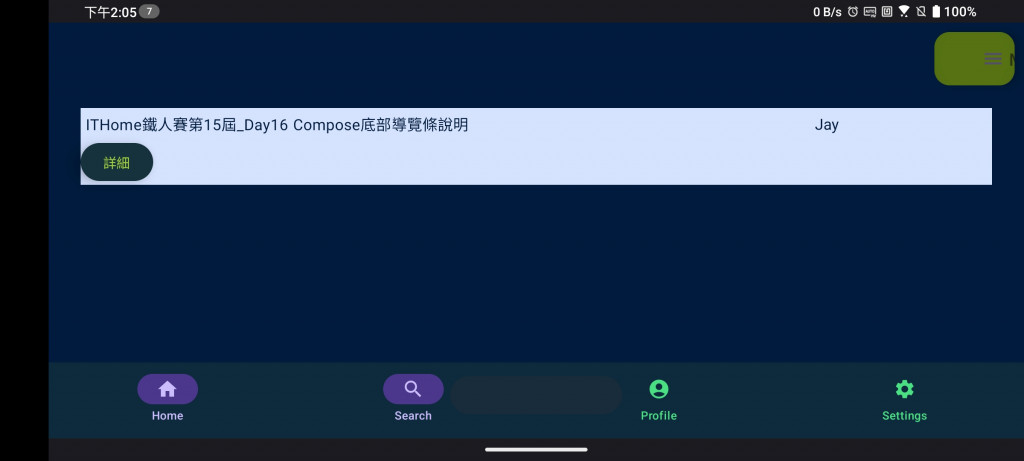
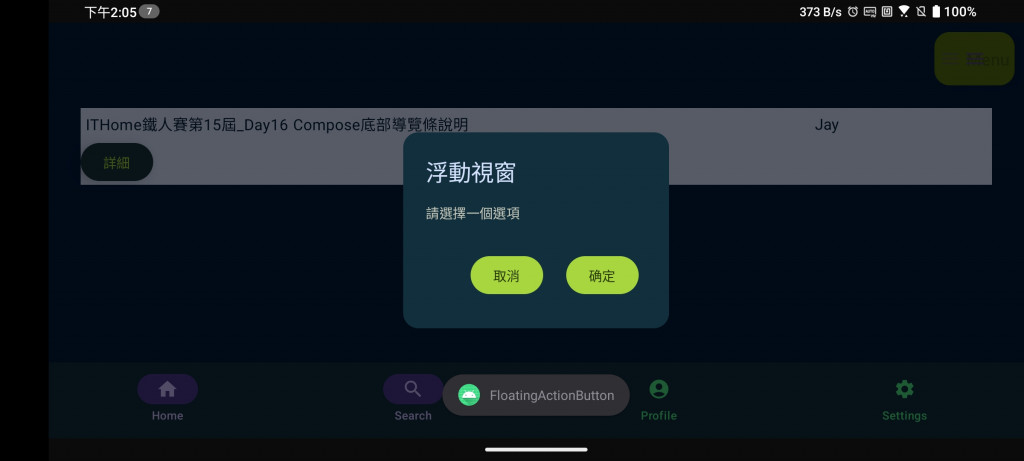
以上九點就是這個的運作邏輯以及流程說明,使用效果為點擊兩次FAB按鈕才能展開AlertDialog,第一次為展開詳細名稱,第二次才會展開AlertDialog,主要應用則是達到防止誤觸進入城市的功能效果。
因為昨天的AlertDialog沒有做改變則不放上來了。
@Composable
fun GreetingBackground() {
//...昨天的程式碼邏輯變數
var isTextVisible by remember { mutableStateOf(false) }
var isExpanded by remember { mutableStateOf(false) }
Box(
modifier = Modifier
.fillMaxSize()
.background(MaterialTheme.colorScheme.background)
) {
Column(Modifier.padding(10.dp)) {
// FAB按鈕動態效果更改
FloatingActionButton(onClick = {
isExpanded = !isExpanded
if (isTextVisible) {
showDialog = true
}
Toast.makeText(context, "FloatingActionButton", Toast.LENGTH_SHORT).show()
}, modifier = Modifier.align(Alignment.End)){
AnimatedVisibility (
visible = isExpanded,
enter = slideInHorizontally(
initialOffsetX = { fullWidth -> fullWidth },
animationSpec = tween(
durationMillis = 500,
easing = LinearEasing
)
),
exit = fadeOut(
animationSpec = tween(
durationMillis = 500,
easing = LinearEasing
)
)
) {
isTextVisible = true
Row{
Icon(
imageVector = Icons.Default.Menu,
contentDescription = null,
tint = MaterialTheme.colorScheme.onSecondary,
modifier = Modifier.padding(start = 5.dp)
)
Text(
text = "Menu",
fontSize = 18.sp,
color = Color.Black,
modifier = Modifier.padding(start = 5.dp, end = 5.dp)
)
}
}
if (!isExpanded){
isTextVisible = false
Icon(
imageVector = Icons.Default.Menu,
contentDescription = null,
tint = MaterialTheme.colorScheme.onSecondary
)
}
}
}
// 其他函式
}
// 判斷是否開啟AlertDialog
}
}




以上是今天關於元件的動態展示效果的功能,我這邊是搭配Boolean的狀態變動來顯示按鈕的展開與關閉效果。
主要是將判斷的if改成以 AnimatedVisibility 作為動態顯示的效果。以一般的做法是將前面的判斷都用 if_else 來達成按鈕開關的成效,這邊因為開頭的if替換成 AnimatedVisibility 而關閉的else條件也無法單獨存在,所以使用到了if (!isExpanded)的判斷達到else的判斷條件。
以上,謝謝各位![]()
